
ایجاد کردن اشیاء سه بعدی شاید در ابتدا پیچیده به نظر برسند. اما با یاد گرفتن تکنیک ها کار واقعا آسانی خواهد شد. برای تسط به این تکنیک ها باید چندین آموزش را انجام دهید تا به شیوه های ترسیم و اعمال افکت های لایه ها مسلط شوید. با ما همراه شوید تا وارد دنیای سه بعدی سازی فتوشاپ شویم و گام به گام روش ایجاد موزیک پلیر آیپاد به صورت سه بعدی در برنامه فتوشاپ را بیاموزید.
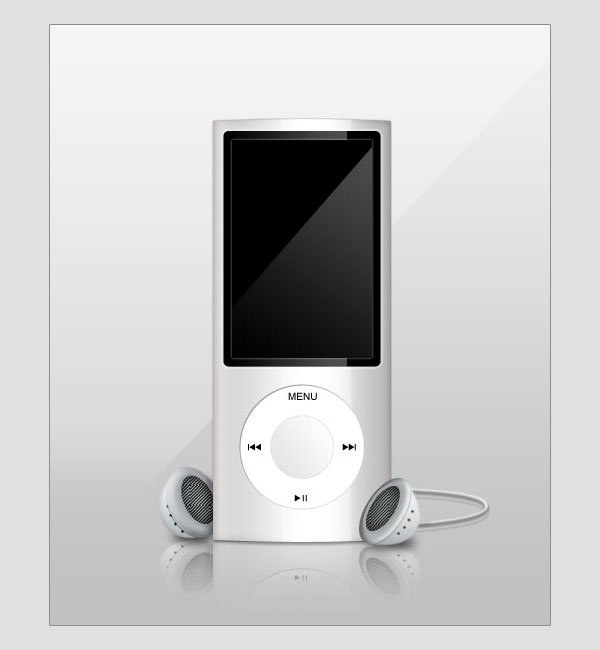
پس از اتمام آموزش آیپاد سه بعدی شما به این صورت دیده خواهد شد.
مرحله 1
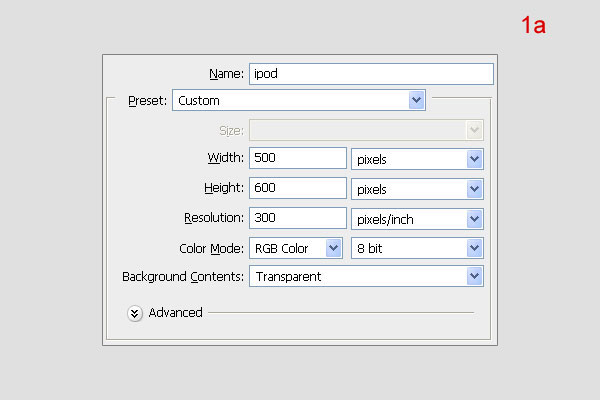
سند جدیدی را در فتوشاپ ایجاد کنید و تنظیمات آن را مانند شکل 1a در نظر بگیرید. لایه جدیدی را با فشار دادن دکمه Create a new layer در پالت Layers ایجاد نمایید و اسم آن را Background قرار دهید سپس آنرا با یک رنگ دلخواه پر نمایید. بر روی لایه دابل کلیک نمایید تا پنجره تنظیمات افکت ها Blending Options باز شود و تنظیمات آن را مطابق شکل 1b انجام دهید.


مرحله 2
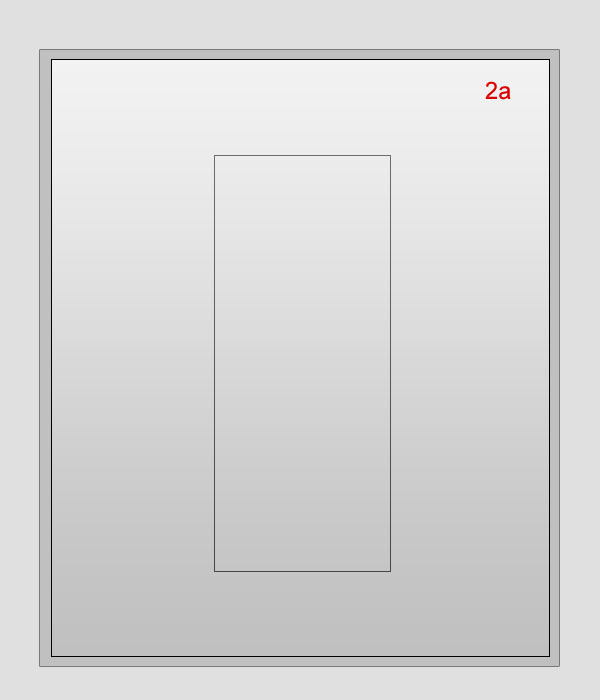
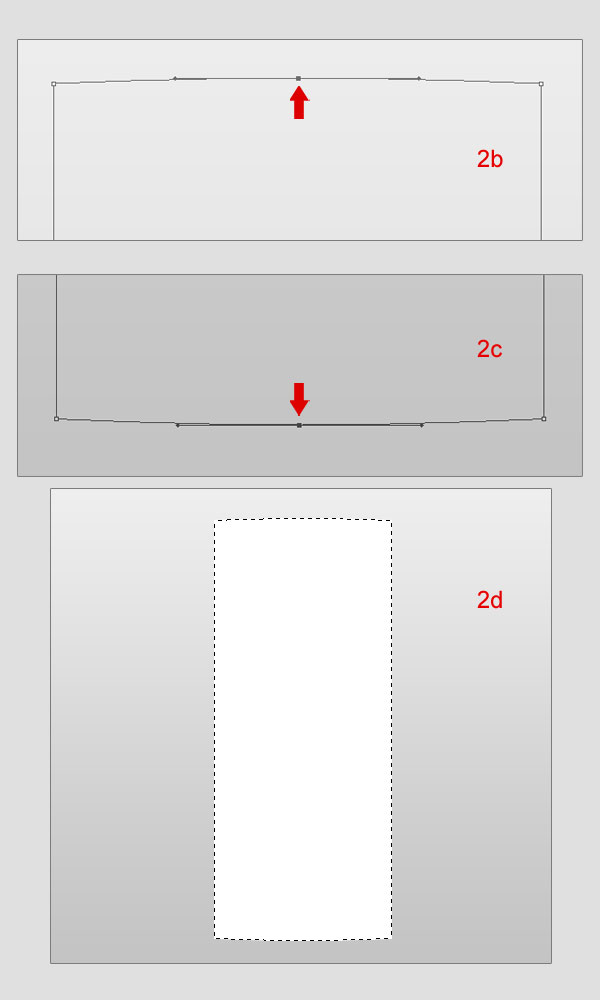
در پالت لایه ها بر روی دکمه Create a new group کلیک نمایید تا پوشه جدیدی ساخته شود اسم پوشه را به iPod تغییر دهید. لایه جدیدی در داخل این پوشه ایجاد نمایید و اسم این لایه را نیز iPod بگذارید. ابزار ترسیم مستطیل را انتخاب نمایید ( کلید میانبرU) و مستطیلی مانند شکل 2a ترسیم نمایید. ابزار Add anchor point tool را انتخاب نمایید و بر روی ضلع مستطیل مانند شکل کلیک نمایید. بر روی وسط ضلع بالای مستطیل کلیک نمایید تا یک گره جدید بین دو گره بالایی ایجاد شود. برای تصحیح انحنای مستطیل کلید Ctrl را پایین نگه دارید و بر روی گره کلیک نمایید و آن را مقدار کمی به بالا بکشید به شکل 2b دقت نمایید و شکلی مانند آن ایجاد نمایید. همان کار را برای ضلع پایینی هم انجام دهید دقت داشته باشید که باید آن را به سمت پایین جابجا نمایید شکل 2c. دکمه Ctrl و Enter را با هم فشار دهید تا محدوده مستطیل انتخاب شود محدوده انتخاب شده را با رنگ دلخواه پر نمایید شکل 2d.


مرحله 3
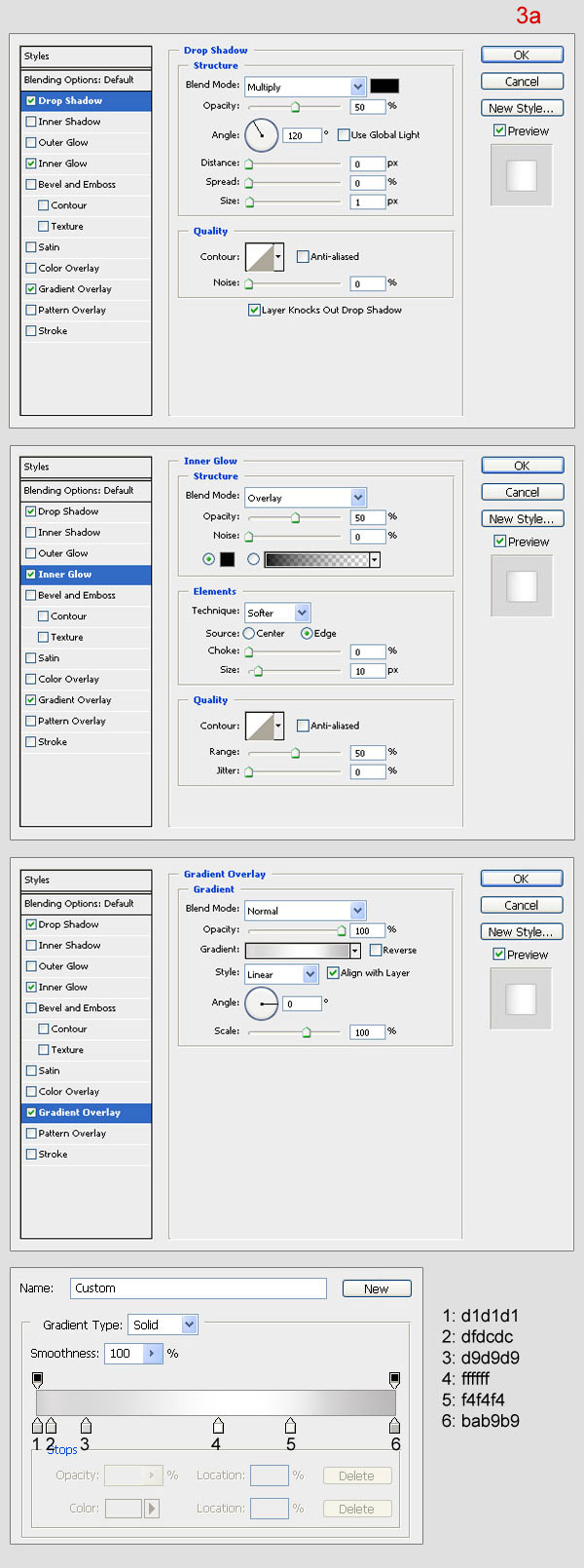
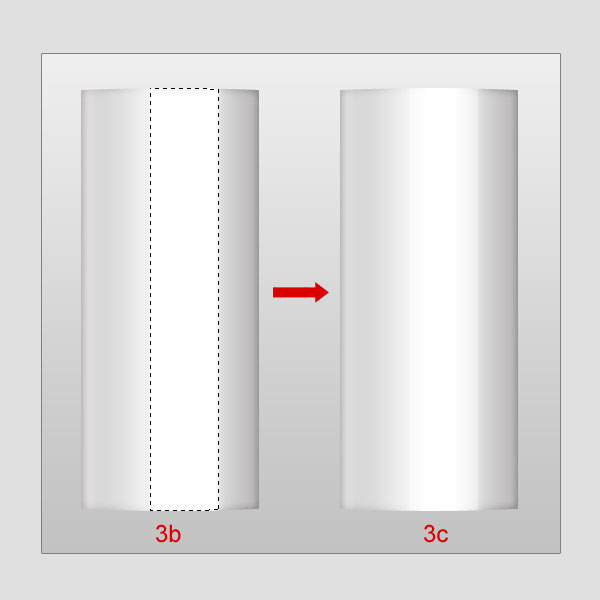
بر روی لایه iPod دابل کلیک کنید تا پنجره Blending Options باز شود و تنظیماتی مانند شکل 3a را به آن اعمال نمایید. لایه جدیدی در بالای لایه iPod ایجاد کنید و اسم آن را Light iPod بگذارید. ابزار انتخاب مستطیلی فتوشاپ را انتخاب نمایید ( کلید میانبرM) و محدوده ای مانند شکل 3b را انتخاب نمایید و آن را با رنگ سفید پر کنید. سپس Opacity لایه را کم کنید و بر روی 30% تنظیم کنید شکل 3c.


مرحله 4
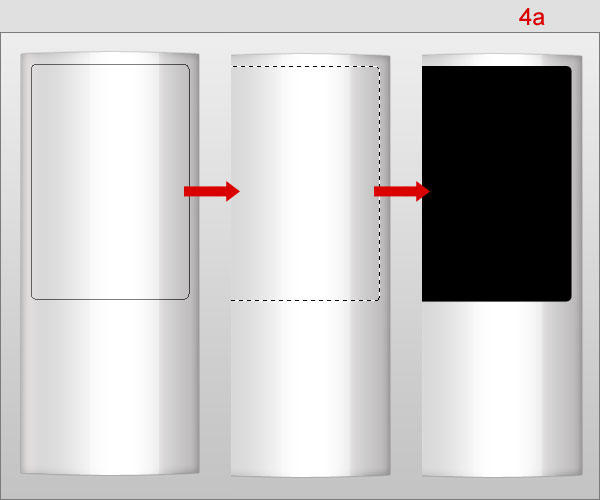
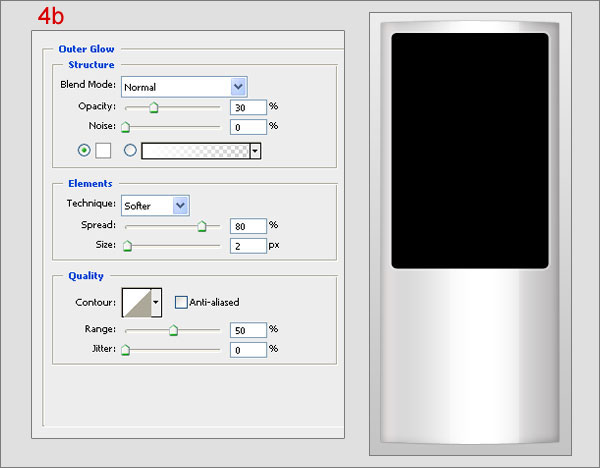
بر روی دو لایه دیگر لایه جدیدی ایجاد کنید و اسم آن را Screen bg بگذارید. ابزار ترسیم مستطیل لب گرد را انتخاب نمایید و مقدار گردی لبه ها را روی 5 پیکسل در نظر بگیرید و شکلی مانند تصویر زیر ایجاد کنید. محدوده آن را با فشار دادن کلیدهای Ctrl + Enter انتخاب کنید و آن را با رنگ مشکی پر کنید 4a . پنجره تنظیمات افکت ها را باز کنید و افکت های لایه را مانند شکل 4b تنظیم کنید.


مرحله 5
ابزار انتخاب مستطیل را انتخاب نمایید و محدوده ای را مانند شکل 5a انتخاب نمایید. کلیدهای ترکیبی Ctrl + J را فشار دهید تا از محدوده انتخاب یک کپی بگیرید. اسم لایه جدید را به Screen bg light تغییر دهید. Opacity لایه را روی 30% تنظیم کنید شکل 5b. پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل 5c انجام دهید.

مرحله 6
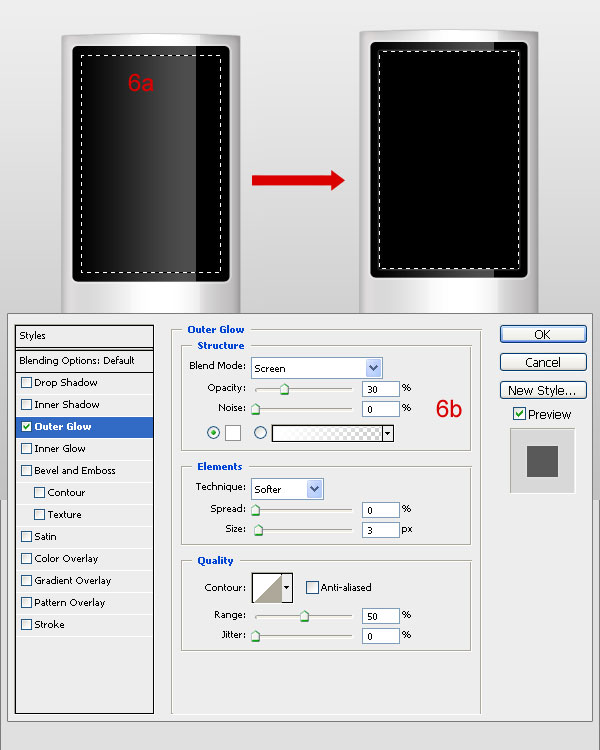
مجدداً لایه جدیدی در بالای لایه های قبلی ایجاد کنید و اسم آن را به Screen تغییر دهید. مانند مرحله قبل درست در وسط صفحه ( لایه Screen bg) محدوده مستطیلی مانند شکل زیر انتخاب کنید و آن را با رنگ مشکی پر کنید شکل 6a. پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل 6b انجام دهید.

مرحله 7
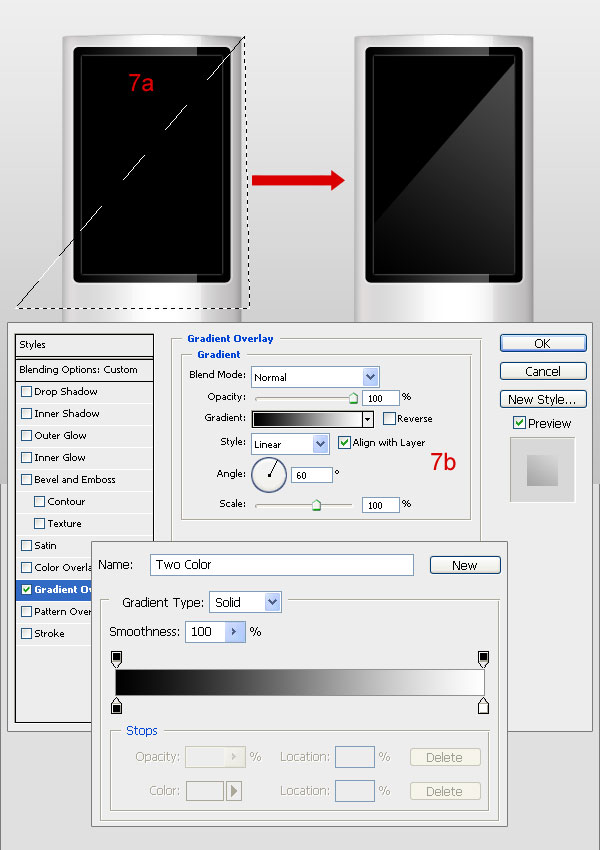
با استفاده از ابزار انتخاب چند ضلعی Polygon Lasso Tool محدوده ای مانند شکل 7a را انتخاب نمایید. کلید های ترکیبی Ctrl + J را فشار دهید تا از محدوده انتخاب کپی بگیرید. لایه جدید را Light Screen نام گذاری کنید. پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل 7b انجام دهید. Opacity لایه را روی 30% تنظیم کنید.

مرحله 8
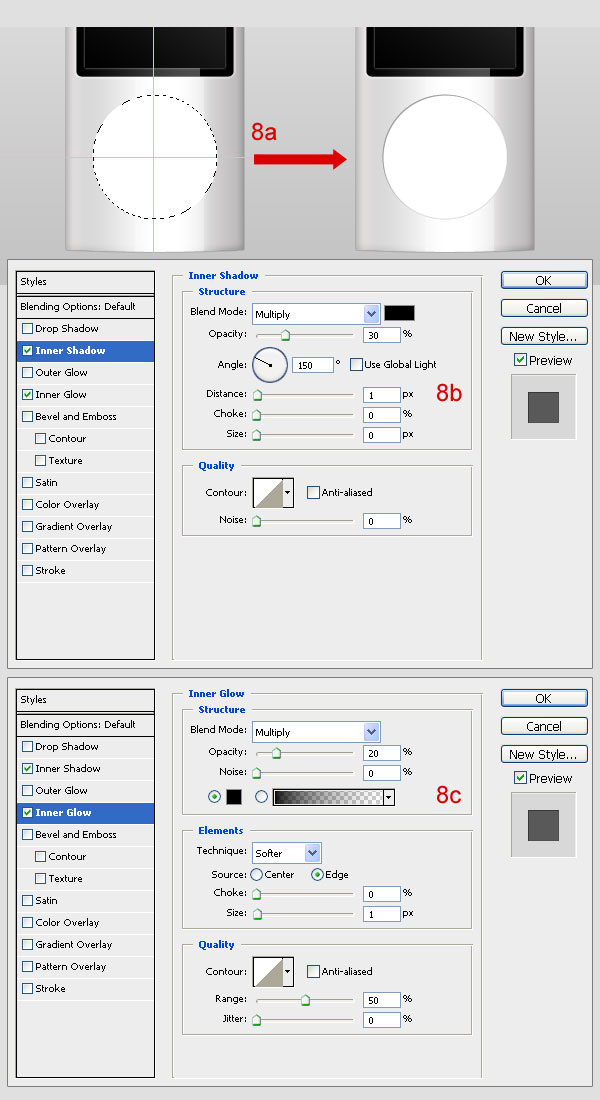
لایه جدیدی را در بالای لایه های دیگر ایجاد کنید و اسم آن را button bg بگذارید. ابزار انتخاب بیضی را انتخاب نمایید و محدوده ی دایره یی شکل انتخاب کنید و آن را با رنگ سفید پر کنید شکل 8a.
پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل های 8b و 8c انجام دهید.

مرحله 9
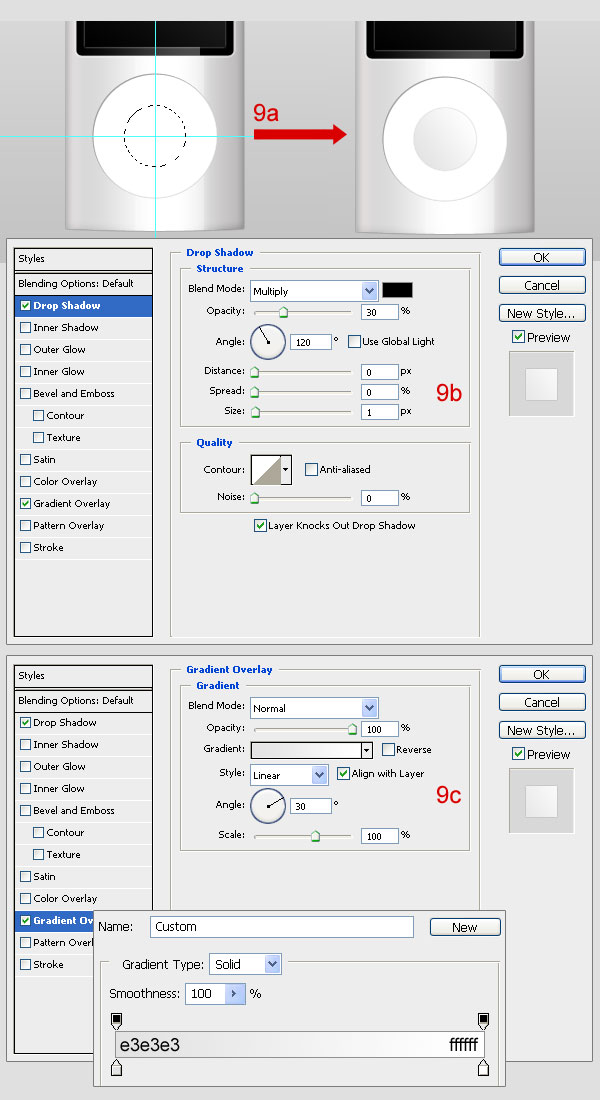
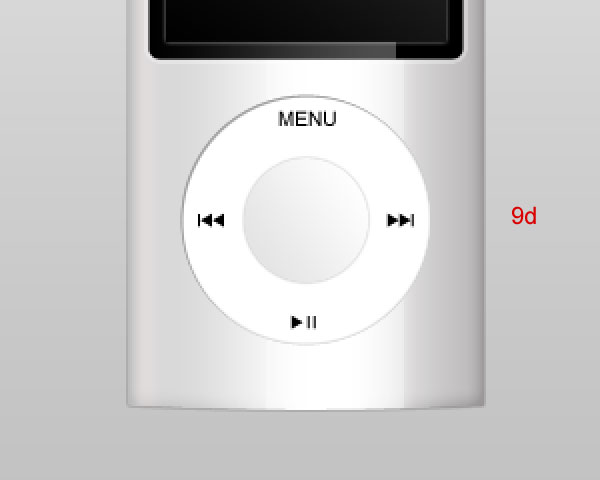
لایه جدیدی بر بالای لایه button bg ایجاد کنید و اسم آن را circle بگذارید. با استفاده از ابزار انتخاب بیضی محدوده دایره یی مانند شکل انتخاب نمایید و آن را با رنگ سفید پر کنید شکل 9a. پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل های 9b و 9c انجام دهید. مانند شکل 9d دکمه های پخش iPod را بر روی لایه button bg ایجاد نمایید. برای ترسیم دکمه ها می توانید از ابزار Pen Tool استفاده کنید.


مرحله 10
هدفون سمت راست
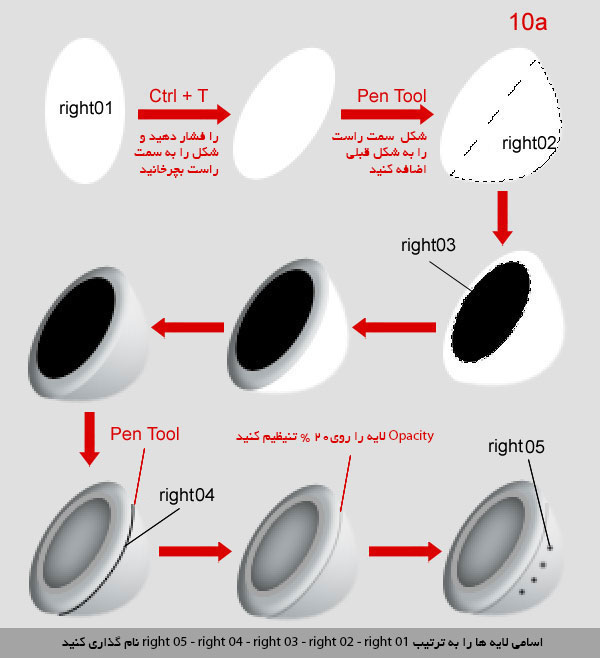
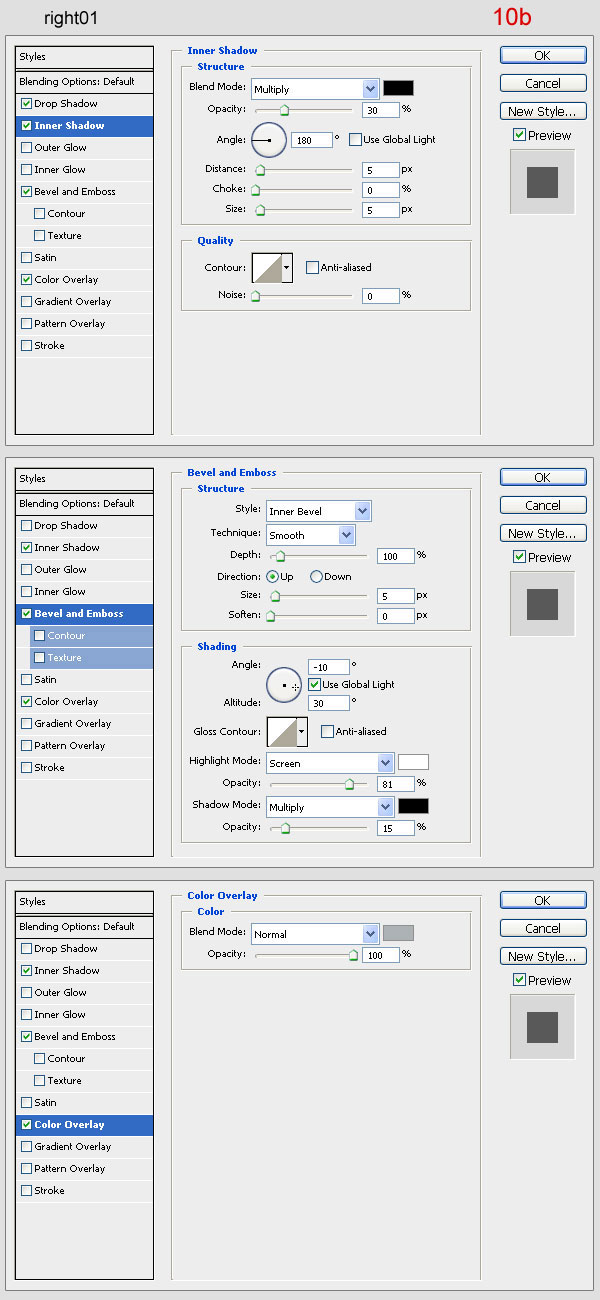
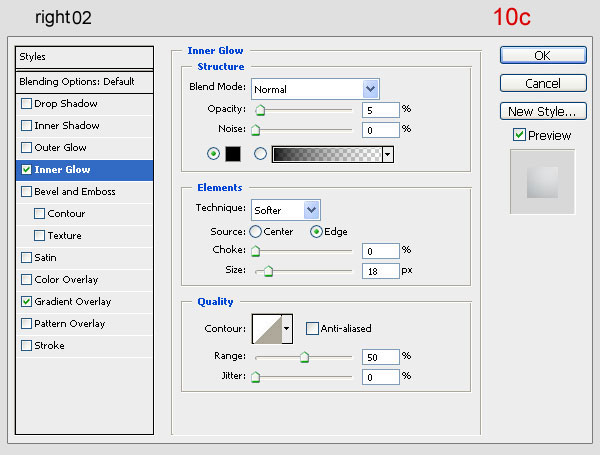
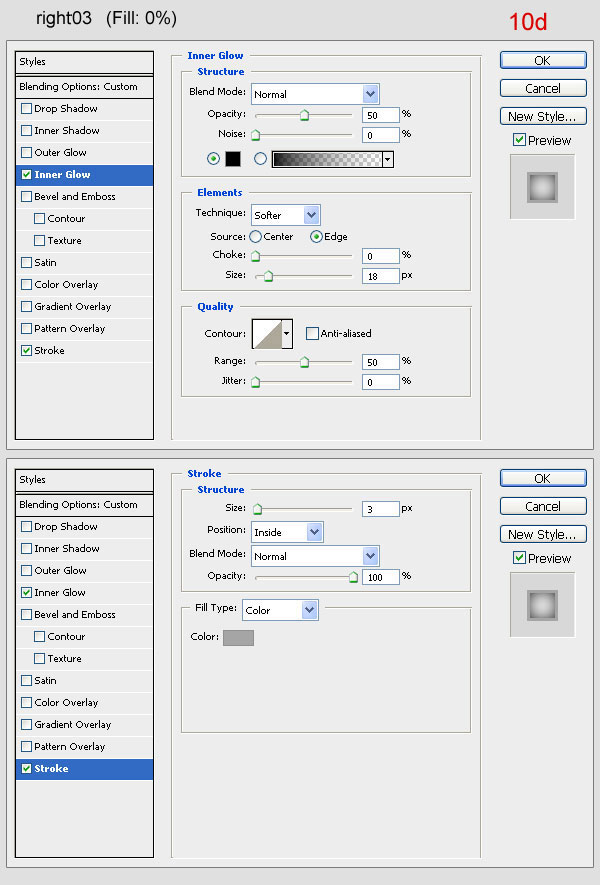
در این مرحله کار بر روی هدفون را شروع می کنیم. پوشه جدیدی در بیرون پوشه ipod ایجاد کنید و اسم آن را right earpiece یا هدفون سمت راست بگذارید. از ابزار انتخاب بیضی برای ترسیم بیضی و از ابزار Pen Tool ( کلید میانبرP) برای کشیدن سایر شکل ها استفاده کنید تصویر 10a . به ترتیب تمامی شکل ها را در 5 لایه جداگانه ایجاد کنید و سپس در پنجره افکت لایه ها تنظیمات را مانند شکل های 10b، 10c و 10d انجام دهید.




مرحله 11
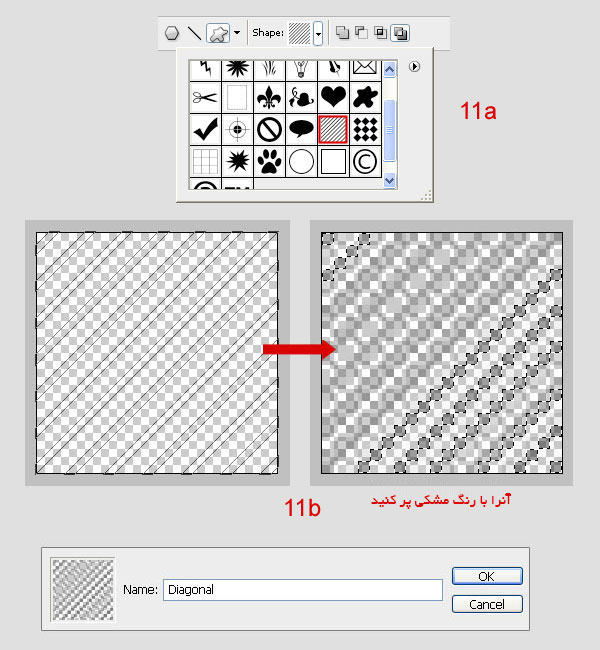
به منوی File > New بروید و سند جدیدی به اندازه 20X20 پیکسل با پسزمینه شفاف transparent background ایجاد کنید. ابزار Custom shape tool را انتخاب نمایید و از اشکال پیشفرض فتوشاپ خطوط قطری را انتخاب نمایید. و مانند شکل 11a خطوط را ترسیم نمایید و آن را با رنگ مشکی پر کنید شکل 11b. به منوی Edit > Define pattern بروید و اسم الگو را diagonal بگذارید. فایل یا سند ایجاد شده را ببندید (نیازی به ذخیره فایل نیست) و به سند قبلی بر گردید.

مرحله 12
به سند اصلی بر گردید و زیر لایه right 03 ( 5 لایه ای که در مراحل قبل ایجاد کردیم) لایه جدیدی به اسم right 06 ایجاد کنید. در حالی که کلید Ctrl را پایین نگه داشته اید بر روی لایه right 03 کلیک کنید تا محدوده آن انتخاب شود. به منوی Select > Modify > Contract بروید و مقدار کوچک شدن محدوده انتخاب را 2 پیکسل تعیین کنید. به منوی Edit > Fill بروید و از منوی Contents گزینه Pattern را انتخاب نمایید و از قسمت Custom Pattern الگوی ایجاد شده در مرحله قبل را انتخاب نمایید. شکل مربوطه با الگوی ساخته شده پر می شود.

مرحله 13
هدفون سمت چپ
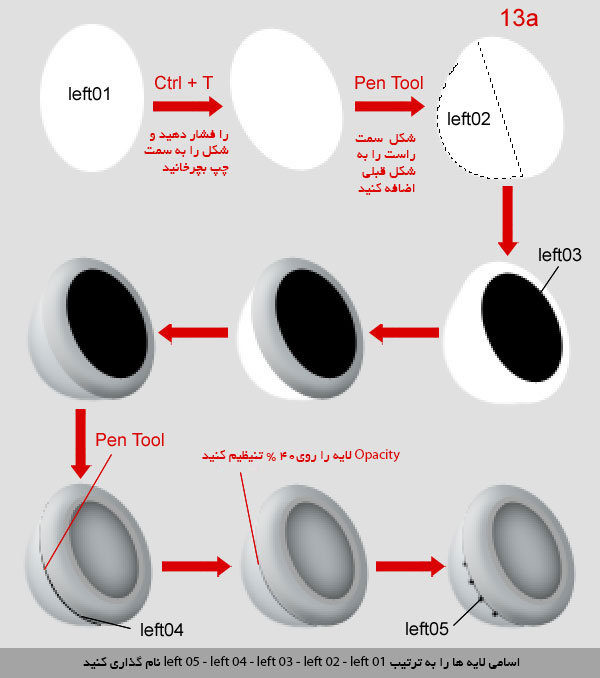
پوشه جدیدی در خارج از پوشه right earpiece بین پوشه iPod و Background ایجاد کنید و اسم پوشه را به left earpiece یا هدفون سمت چپ تغییر دهید. تمامی مراحلی را که برای هدفون سمت راست انجام دادید را مجدداً برای هدفون سمت چپ نیز اجرا کنید.


مرحله 14
در داخل پوشه left earpiece لایه جدیدی ایجاد کنید و اسم آن را Shadow left بگذارید و سپس با قلم خطی مانند شکل زیر ایجاد کنید و Opacity لایه را روی 30% تنظیم نمایید و بخش های اضافه را به کمک ابزار پاکن فتوشاپ حذف نمایید.

مرحله 15
لایه جدیدی در زیر پوشه left earpiece ایجاد کنید و اسم آن را line بگذارید و با استفاده از ابزار Pen Tool شکلی مانند تصویر 15a ترسیم کنید. کلید B را فشار دهید تا قلم یا براش انتخاب شود و سایز براش را روی 4 پیکسل تنظیم کنید و Hardness قلم را روی 100 تنظیم کنید. رنگ مشکی را به عنوان رنگ پیشزمینه انتخاب کنید. کلید U را از روی کیبورد بزنید و سپس دکمه سمت راست ماوس را فشار دهید و منوی باز شده گزینه Stroke Path را انتخاب نمایید تا خط مشکی ترسیم شود شکل 15b. پنجره تنظیمات افکت ها را باز نمایید و تنظیمات افکت ها را مانند شکل 15c انجام دهید.

مرحله 16
کلید های ترکیبی Ctrl + J را فشار دهید تا از لایه line یک کپی بگیرید. اسم لایه جدید را line shadow بگذارید. لایه جدید را به زیر لایه line انتقال دهید و Opacity آن را روی 40% تنظیم نمایید. با انتخاب ابزار Move و فشار دادن کلید جهت دار پایین لایه را مقداری به سمت پایین جابجا نمایید.

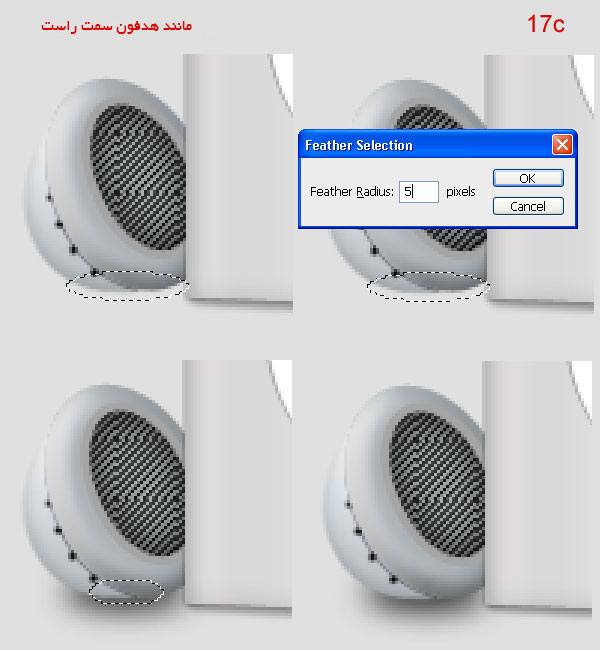
مرحله 17
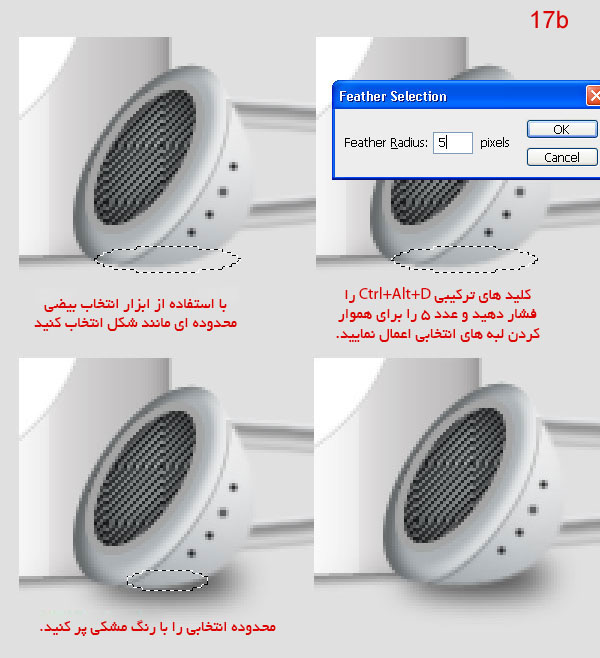
پوشه جدیدی در زیر پوشه left earpiece ایجاد کنید و اسم آن را Shadow بگذارید. با استفاده از Brush Tool، Pen Tool و همینطور ابزار انتخاب بیضی اشکال را مانند تصاویر زیر ایجاد و ویرایش نمایید.




تصویر نهایی
به انتهای این آموزش رسیدیم و امیدواریم که از مطالعه این آموزش نکات تازه ای آموخته باشید. می توانید فایل پروژه را از لینک زیر دانلود نمایید و تغییرات دلخواه خود را به آن اعمال نمایید.

کپی رایت Chil Best
برگردان به فارسی: مسعود رضائی پور
شبکه های اجتماعی سایت سی جی گپ Telegram | Instagram | Yotube
شما هم می توانید دیدگاه خود را ثبت کنید
√ کامل کردن گزینه های ستاره دار (*) الزامی است
√ آدرس پست الکترونیکی شما محفوظ بوده و نمایش داده نخواهد شد

| قیمت : |
رایگان |
| تعداد دانلود : | 0 مرتبه |
| حجم فایل : |
500 Kb |
| فرمت : |
PSD |
| تاریخ انتشار : | 14 نوامبر 2021 |
| آخرین بروز رسانی : | 2 جولای 2022 |
| فایل راهنما : | |
| ارسال توسط: |
gapadmin |
| تعداد بازدید : |
39948 بازدید |
| امتیاز : |
|






26 فروش